Элемент управления Кнопка (Command Button) является очень важным элементом формы, поскольку именно с кнопками связанны разные действия, выполняемые пользователем в приложении (сохранение введенных данных, вызов другой формы, вывод на печать документа и т.д.). Обычно кнопка выбирается, когда пользователь щелкает по ней мышью. Однако можно выбрать (нажать, потому что визуально это именно так и выглядит) кнопку, используя только клавиатуру. Для этого нужно поместить на нее фокус, то есть сделать активной, нажимая клавишу <Таb>, а потом нажать клавиши <Пробел> или <Enter>. Для этой же цели можно назначить кнопке специальную комбинацию клавиш.
Создать кнопку намного удобнее с помощью Мастера кнопок, поскольку он выполнит за вас большую работу и даже напишет программу, которая будет выполнять действия, для которых данная кнопка предназначена. Например, рассмотрим процесс создания кнопки, которая будет открывать новую форму:
Создайте в режиме Конструктора пустую форму.
Выберите на панели элементов элемент управления Кнопка (Commandbutton) (кнопка Мастера (Control Wizards) на панели элементов должна быть нажатая).
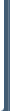
В диалоговом окне, которое появилось, вы увидите два списка: левый список включает категории действий, а правый - сами действия. Выберите в списке Категории (Categories) значение Робота с формой (Form Operations) (рис. 6.1).

Рис. 6.1. Первое диалоговое окно Мастера кнопок
В поле Действия при этом появится список действий, которые относятся к этой категории. Выберите значение Открыть форму (Open Form) и нажмите кнопку Дале (Next).
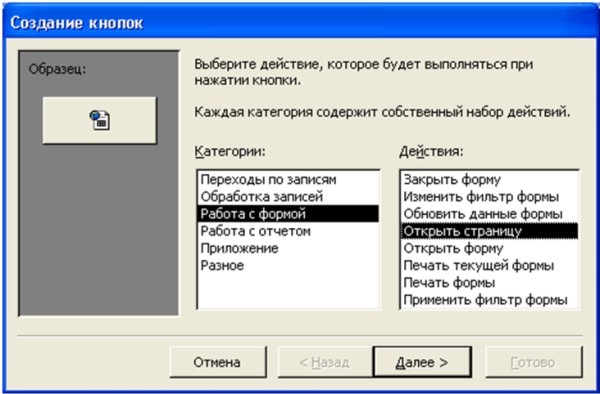
В следующем окне мастера нужно выбрать форму, которую нужно открывать с помощью кнопки. Выберите одну из форм, например "Заказ" (Orders) (рис. 6.2).

Рис. 6.2. Второе диалоговое окно Мастера кнопок
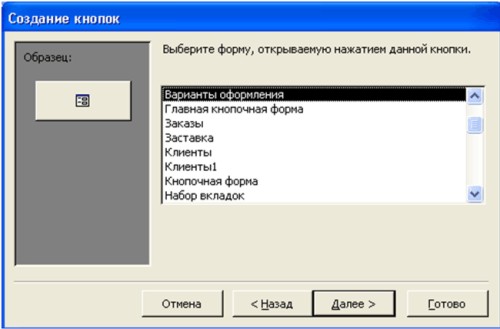
В третьим диалоговом окне Мастера кнопок нужно выбрать, все ли записи будут отображаться в открываемой форме, или отобрать записи, связанные с записями в данной форме (рис. 6.3). Поскольку форма не содержит пока никакого поля, мы не сможем задать критерии отбора. Соответственно, следует выбрать второй переключатель: Открыть форму и показать все записи (Open the form and show all the records), после чего нажать кнопку Дале (Next).

Рис. 6.3. Третье диалоговое окно Мастера кнопок
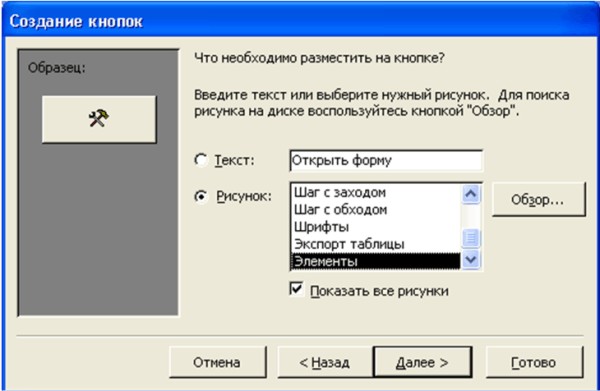
В следующем окне предлагается выбрать рисунок, который вы хотите поместить на кнопку, или задать надпись (рис. 6.4). Чтобы увидеть список всех готовых рисунков, необходимо установить флажок Показать все рисунки (Show All Pictures). Чтобы отобразить надпись на кнопке, выберите переключатель Текст (Text) и введите текст надписи, которая, например, совпадает с именем формы: "Заказ". Нажмите кнопку Дале (Next).

Рис. 6.4. Четвертое диалоговое окно Мастера кнопок
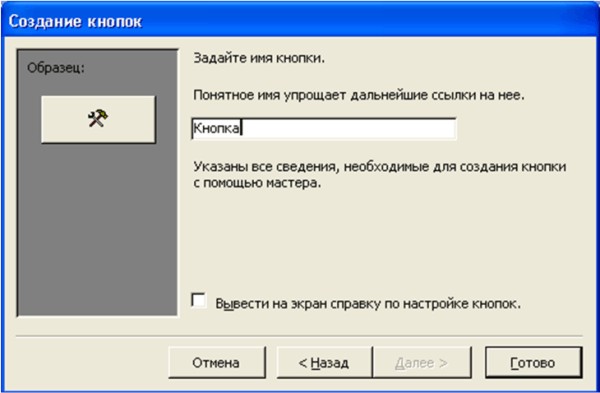
В последнем окне Мастера кнопок нужно ввести имя кнопки. Оно может не совпадать с надписью на кнопке, но должно быть коротким и понятным. В этом случае можно оставить тот же текст, что и в надписи: Заказ (рис. 6.5). Нажмите кнопку Готово (Finish).

Рис. 6.5. Пятое диалоговое окно Мастера кнопок
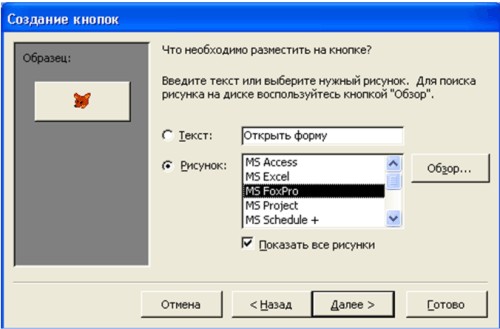
На форме появилась кнопка. Если вы потом решите все-таки поместить на кнопку какую-нибудь картинку, это можно сделать, установив свойство Рисунок (Picture), для этого вы можете воспользоваться Построителем, который предлагает или выбрать одну из стандартных картинок, или использовать графический файл, например созданный в графическом редакторе Paint в Windows (рис. 6.6).

Рис. 6.6. Размещение рисунка на кнопке
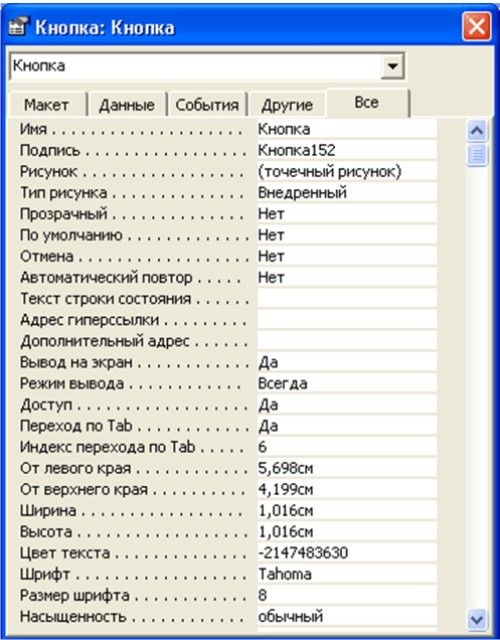
Можно назначить элементу управления Кнопка (Command Button) комбинацию клавиш. Это бывает оправдано, например, если пользователь работает с клавиатурой и ему неудобно для нажатия кнопки переключаться на мышь, а также, если в форме много элементов и для активизации кнопки приходится много раз нажимать клавишу <Tab>. Чтобы назначить кнопке комбинацию клавиш, в свойстве Подпись (Caption), которое определяет надпись на кнопке, выбирают одну букву (она необязательно должна быть первой) и прибавляют перед ней знак амперсанта (&) (рис. 6.7).

Рис. 6.7. Назначение кнопке комбинации клавиш
Выбранная буква в надписи на кнопке будет подчеркнута. Тогда для того, чтобы выбрать кнопку, достаточно просто нажать комбинацию клавиш <Аlt>+<выбранная буква>, в нашем примере - это <Alt>+<3>.
Для любой формы можно создать две специальные кнопки:
- Одна будет "нажиматься" каждый раз, когда пользователь нажмет клавишу <Enter> и независимо от того, на каком элементе формы установлен фокус. Такая кнопка определяет действие по умолчанию, и для нее свойство По умолчанию (Default) назначают значение Да (Yes).
- Вторая кнопка "нажимается" каждый раз, когда пользователь нажмет клавишу <Esc>, и снова независимо от того, на каком элементе формы установлен фокус. Такая кнопка играет роль отмены по умолчанию. Для нее должно быть присвоено значение Да (Yes) свойства Отмена (Cancel).
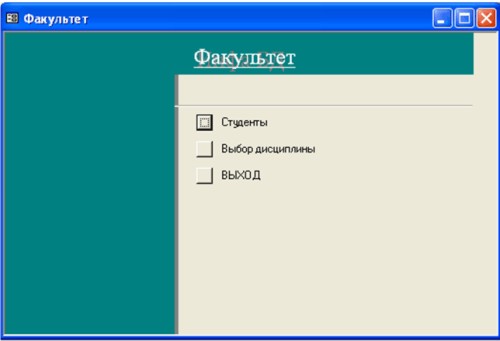
Пример вида окна кнопочной формы приведен на (рис. 6.8).

Рис. 6.8. Пример кнопочной формы
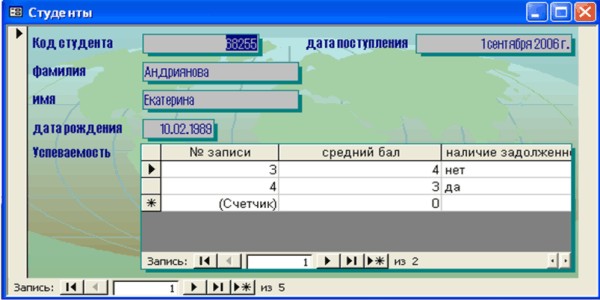
Пример вида окна после нажатия кнопки "Студент" приведен на (рис. 6.9).

Рис. 6.9. Окно кнопочной формы после включения кнопки "Студент"
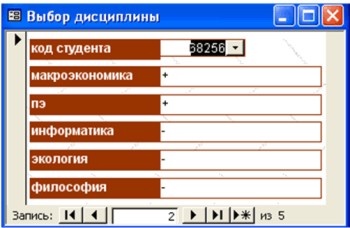
Пример вида окна после того, как нажата кнопка "Выбор дисциплины" приведен на (рис. 6.10).

"Выбор дисциплины"